Google 立體翻書網頁

Google 的創意沙盒中出現的 3D 立體翻書網頁,非常有趣。同時也是展現網路上 3D 的技巧。原始來源:
http://www.creativesandbox.com/guidebook
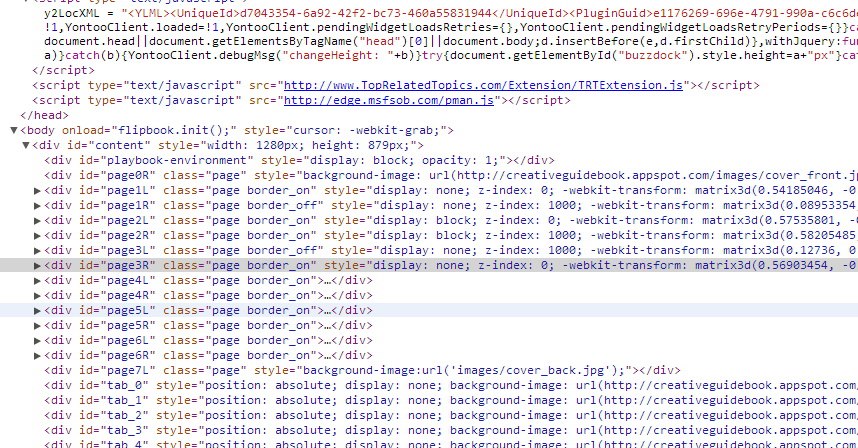
官方並無製作技術的解說,所以依照原始碼來反推,大致了解其做法,以圖片解說如下:
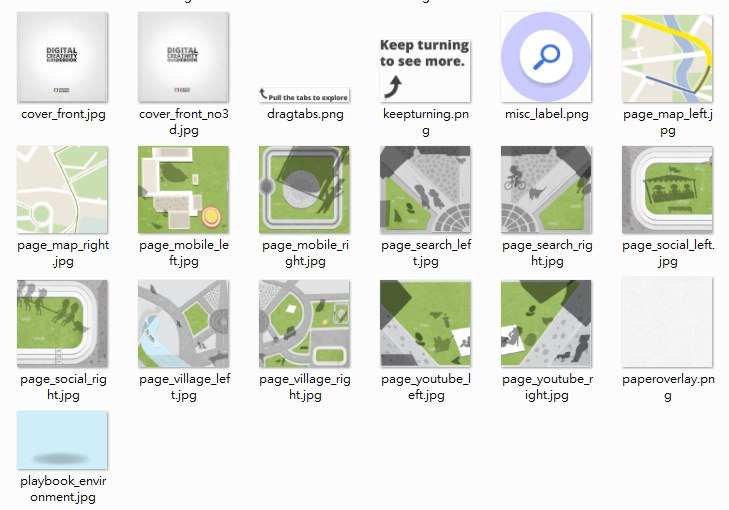
part1: 各個頁面是先以2D的方式製作底部

part2: 由此可知,利用jQuery的程式寫成翻頁效果,這類的

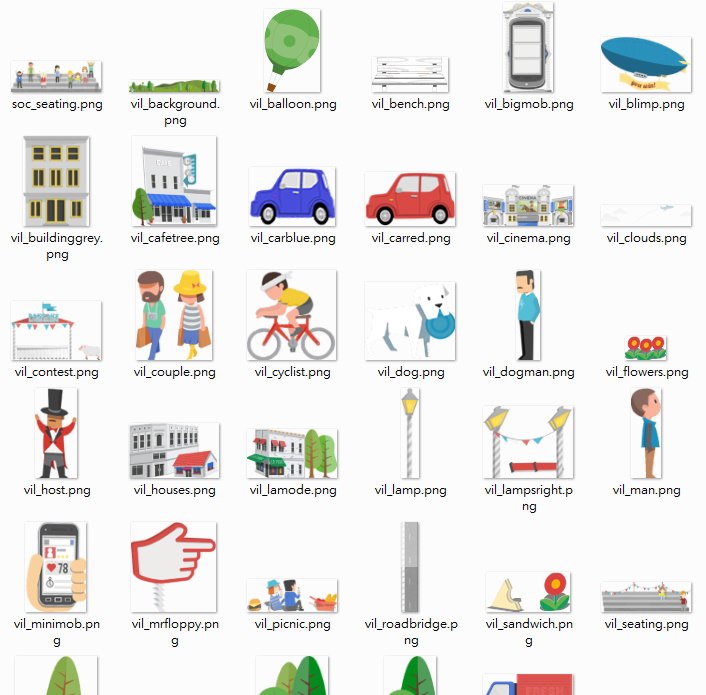
part3: 各個頁面的3D小圖片,就和實際剪紙片一樣,每一張都是

part4: 部份大的圖片會在程式中進行切割,有時切成 2張,有時切成4張,對摺的效果是程式中處理,依滑鼠按

part5: 這是原圖,是一張完整的圖,png含透明色,故為不規則
part6: 一頁的數十個物件組合起來就很驚人了

part7: 各張小紙片的顯示,是以 html5 – CSS Matrix3D的方式定義,以javascript程