Javascript 照片特效練習

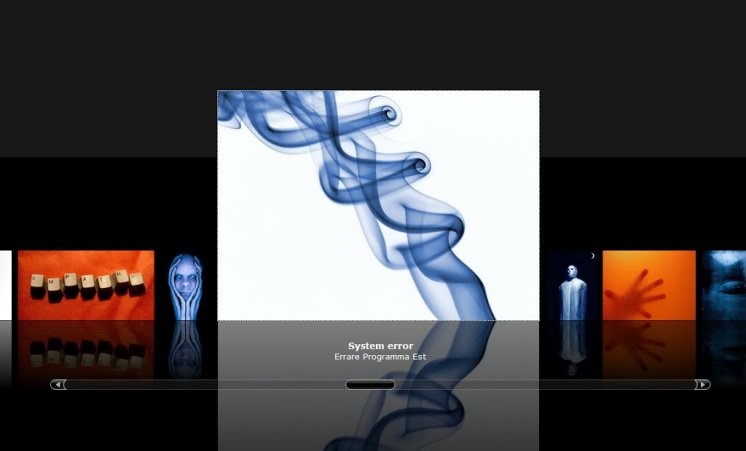
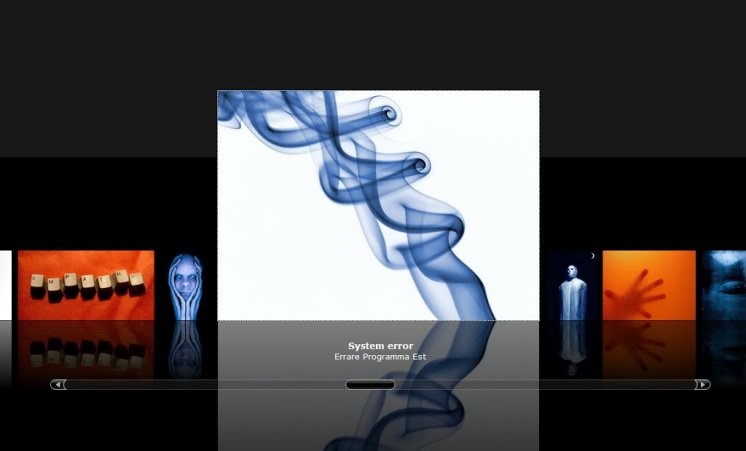
《Javascript 的圖形特效》一文中的第一種特效如下:
此為採用單純的 javascript 所製作出的特效,且所有顯示的圖片均集中寫在 html 部份,很容易更換為自己想要的圖片。步驟為:
(1) 先準備好數張圖片 (下圖為原先展示的範例圖檔,要區分出有5個不是)
(2) 修改編頁中圖片的部分
(3) 如果想要包覆在自己指定的圖層 div 中亦可
(4) 如下示範
預祝順利!

《Javascript 的圖形特效》一文中的第一種特效如下:
此為採用單純的 javascript 所製作出的特效,且所有顯示的圖片均集中寫在 html 部份,很容易更換為自己想要的圖片。步驟為:
(1) 先準備好數張圖片 (下圖為原先展示的範例圖檔,要區分出有5個不是)